How to optimize my web’s breadcrumb
Within SEO optimization, Breadcrumbs are normally not considered as relevant as metatags or other different contents for each webpage. In fact, in Spain there are still today many domains that lack this or have not developed it properly.
Therefore, and with the aim of helping those starting up a website or who simply have not developed a breadcrumb correctly, in this article you will find tips to implement it correctly.
What is a breadcrumb?
A breadcrumb is a navigation guide that enables users (and search robots) to find their way throughout a web. It also makes it possible to navigate through categories or sections to the home page.
This element provides a double function: in addition to improving the web’s usability, allowing navigation through the webpages to upper sections or categories, it helps improve a web’s SEO, because it improves the internal links structure of the web, enhancing the domain’s crawlability.
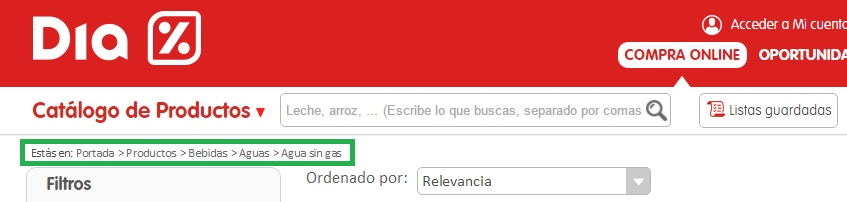
Here I provide an example (framed in green) of a breadcrumb that has been correctly implemented:

As you can see, we have arrived to the section “Agua sin gas” (“Still water”), but I could still navigate backwards to the previous categories in case I wanted to. Each upper category includes the corresponding link, which Google crawls and indexes like any other kind of content.
Aspects to consider for a correct breadcrumb:
– The breadcrumbds have to be placed on the upper part of the web, as we saw in the example. They are normally put under the upper menu of a webpage.
– Each level has to include a link pointing towards the upper category except the page where the user is at the moment. The amount of levels will depend on the depth of the URLs that make up your domain. If for example you have 4 levels, your breadcrumb cannot go further than that in the deepest levels. For example:
www.example.com/level1/level2/level3/level4
Home>Level 1>Level 2>Level 3>Level 4
– If your domain does not have many URLs and only one level, doing this is not compulsory. However, on e-commerce sites or domains containing many URLs or categories it is highly recommended. In this case we are dealing with a really useful element if we take into account that in many cases the user accesses the internal pages of the web directly.
– The breadcrumb has to be applied to all the webpages (be them categories/sections or pages on the last level) with the only exception of the homepage.
– Since the data has been structured using Schema, there are different ways to develop it: JSON-LD, microdata or RDFa. Here you will find the link to Schema.org‘s web where you can find out more information about this data marking. From Internet República we recommend doing it using JSON-LD, as this option takes apart the HTML layer and we can make design changes without needing to modify the breadcrumb.
- Example JSON_LD: <script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”:
[
{
“@type”: “ListItem”,
“position”: 1,
“item”:
{
“@id”: “https://internetrepublica.com/examples”,
“name”: “Examples”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”:
{
“@id”: “https://internetrepublica.com/examples/web”,
“name”: “Web Examples”
}
}
]
}
</script>//
– This fragment is especially useful for webpages that do not have SEO friendly URLs, as their use means that search engines show the breadcrumb instead of the URL in their search engine result pages. This aspect presents better usability and prevents the user from walking away from a webpage with URL that he/she cannot understand.
Difficulty level: basic.
Artículos relacionados
Erik Madsen Fortea
Latest posts by Erik Madsen Fortea (see all)
- The Most Popular Google Searches Globally in 2016 - 23 January, 2017
- SEO readings: recommended books in Spanish and English - 18 October, 2016
- The most important SEO events in Spain - 10 October, 2016